默认情况下表单提交页面是单独的一个页面,而在实际项目中有时候需要把表单提交页面放到首页、放到指定的栏目页、放到会员中心,都有可能性。
本章节来介绍如何把网站表单提交内容部分放到其他页面的任意位置
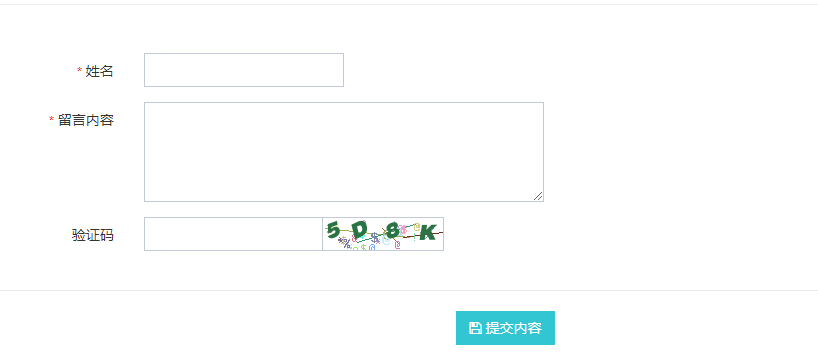
1、我们以下图的留言表单为例

2、在指定的页面,例如index.html首页上加上,下面代码中的‘liuyan’需要改成你自己的表单别名
{php extract(dr_get_form_post_value('liuyan'))}
<form action="" class="form-horizontal" method="post" name="myform" id="myform">
{$form}
<div class="fc-form-body">
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
<div class="form-group">
<label class="control-label col-md-2">{dr_lang('验证码')}</label>
<div class="col-md-10">
<label>
<div class="form-recaptcha">
<div class="input-group">
<input type="text" class="form-control" name="code">
<div class="input-group-btn fc-code">
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class="portlet-body form myfooter">
<div class="form-actions text-center">
<button type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn green"> <i class="fa fa-save"></i> 提交内容</button>
</div>
</div>
</form>3、然后预览首页就有了!

这个界面是按照系统字段自动生成的界面,如果你不喜欢这种布局,可以自己改html代码即可,
{$myfield}
{$diyfield}
{$sysfield}这几个变量就是自动生成字段对应的html标签,你可以把它删掉,自己写html控件