应用场景:在坐标范围内搜索相关的内容
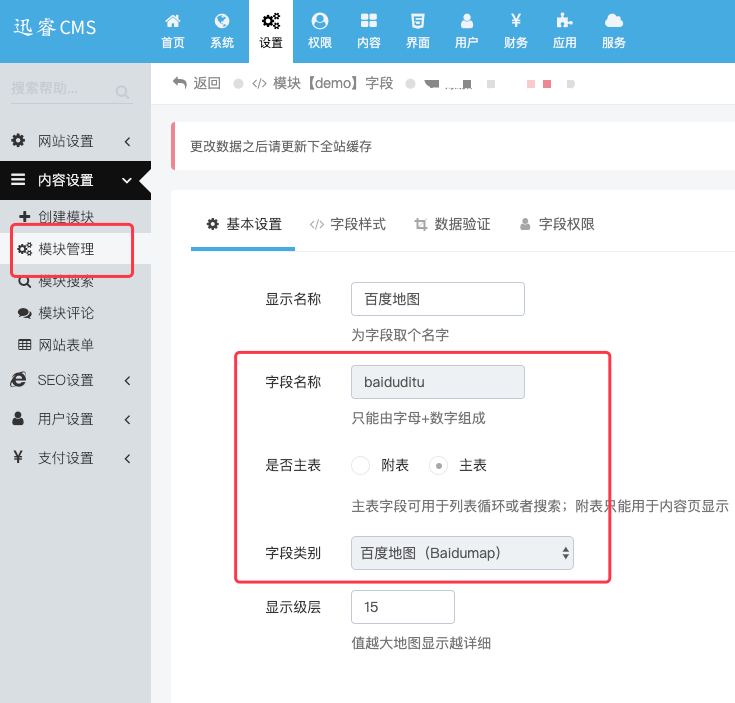
1、创建模块的百度地图字段:baiduditu,记住这个名字

2、发布一篇测试内容
3、前端search.html增加搜索代码:
{dr_baidu_map_js()}
<script type="text/javascript">
// 百度地图定位坐标
{if !$params.baiduditu}
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var url="{Router::search_url($params, 'baiduditu', 'xunruicms')}";
url = url.replace('xunruicms', r.point.lng+','+r.point.lat+'|5'); // 这里的5表示附近5公里的内容
location.href=url;
} else {
alert('定位失败:'+this.getStatus());
}
},{enableHighAccuracy: true});
{/if}
</script>以上代码放到search标签外面,用于定位当前的浏览器IP坐标
如果自己组装搜索坐标范围的话,可以参考以下的搜索参数说明:
&百度地图字段名称=经度lng,纬度lat|范围值
范围值单位是km
4、在search标签内,显示距离多少米
{if $params.baiduditu}{dr_distance($t.baiduditu_lng.','.$t.baiduditu_lat, $params.baiduditu)}{/if}